Course
This lesson is part of a course that teaches you how to build a New Relic application from the ground up. If you haven't already, check out the course introduction.
Each lesson in the course builds upon the last, so make sure you've completed the last lesson, Add PlatformStateContext to your nerdlet, before starting this one.
In the last lesson, you used PlatformStateContext from the New Relic One SDK to look up the time range that the user selected from the app's time picker. Now, you'll learn about another component that interacts with the New Relic platform: navigation.
The navigation component lets you open entities, navigate to entities, and build Location objects for entities from your Nerdlet. You can also use navigation for other Nerdlets and launchers.
Change to the add-navigation/ab-test directory of the coursework repository:
$cd nru-programmability-course/add-navigation/ab-testThis directory contains the code that we expect your application to have at this point in the course. By navigating to the correct directory at the start of each lesson, you leave your custom code behind, thereby protecting yourself from carrying incorrect code from one lesson to the next.
In newsletter-signups.js, create a new method, called NewsletterSignups.openApmEntity():
import React from 'react';import { HeadingText, LineChart, NrqlQuery, PlatformStateContext, navigation,} from 'nr1';
const ACCOUNT_ID = 1234567 // <YOUR NEW RELIC ACCOUNT ID>
export default class NewsletterSignups extends React.Component { openAPMEntity() { navigation.openStackedEntity(ENTITY_GUID) }
render() { return <div> <HeadingText className="chartHeader"> Newsletter subscriptions per version </HeadingText> <PlatformStateContext.Consumer> { (platformState) => { return <NrqlQuery accountIds={[ACCOUNT_ID]} query="SELECT count(*) FROM subscription FACET page_version TIMESERIES" timeRange={platformState.timeRange} pollInterval={60000} > { ({ data }) => { return <LineChart data={data} fullWidth />; } } </NrqlQuery> } } </PlatformStateContext.Consumer> </div> }}Important
Make sure you replace <YOUR NEW RELIC ACCOUNT ID> with your actual New Relic account ID.
This method uses navigation.openStackedEntity() to display your demo application's APM entity in a stacked view. Notice openApmEntity() requires your ENTITY_GUID. You need to locate that ID and store it in a constant.
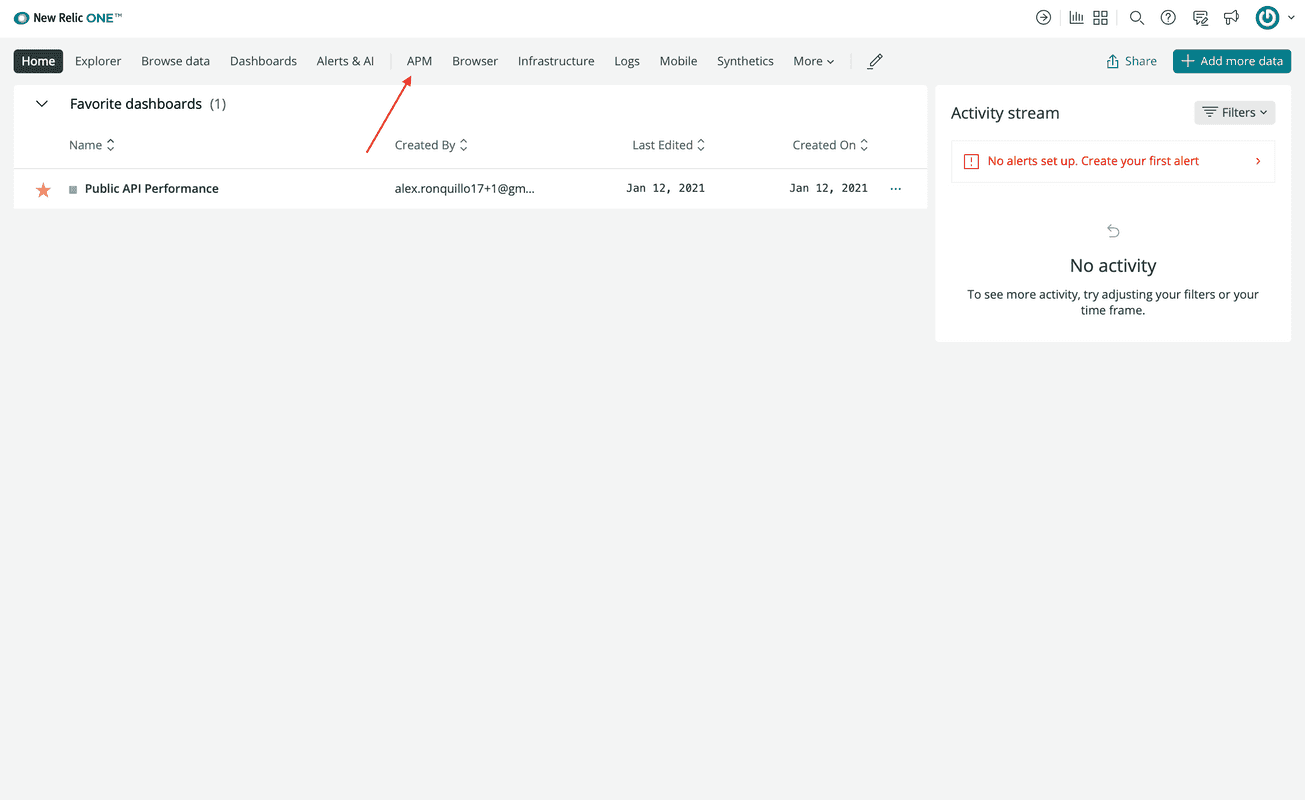
Navigate to APM:

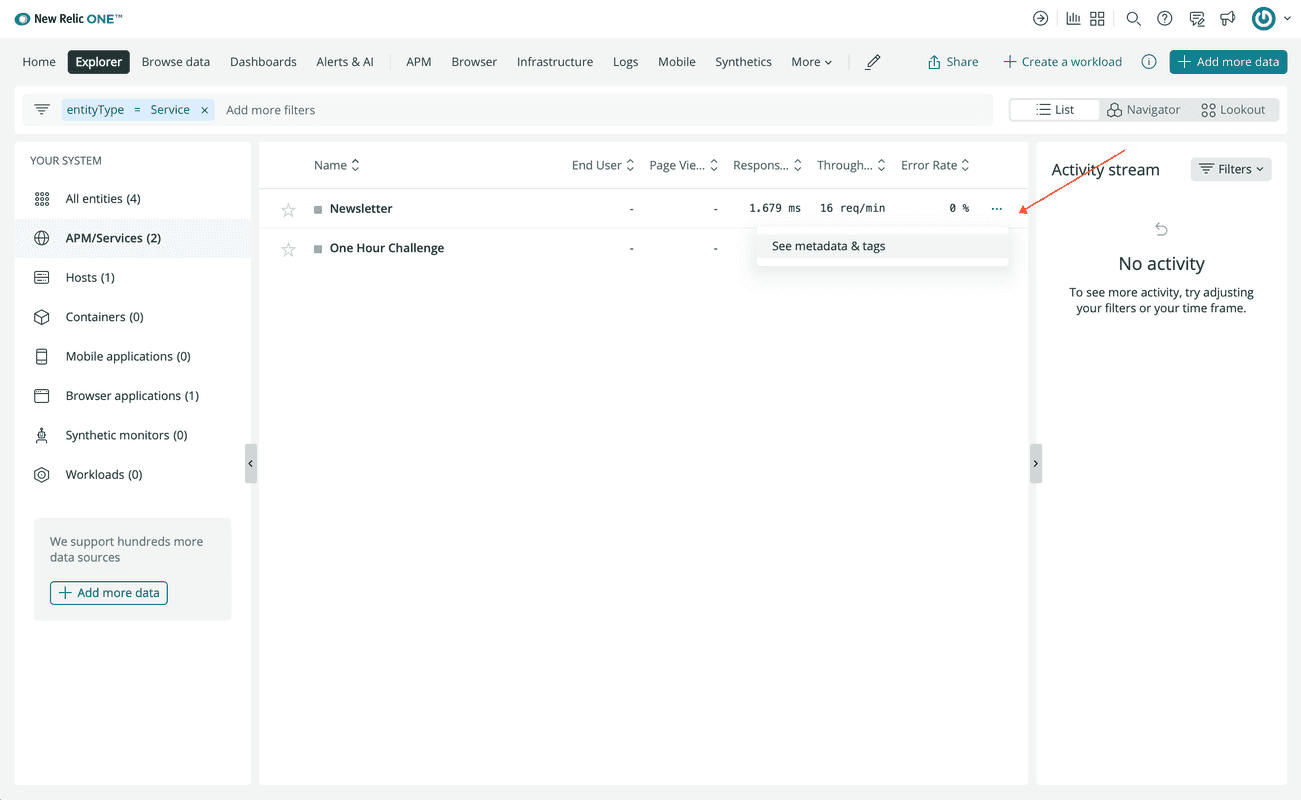
See metadata for your Newsletter service:

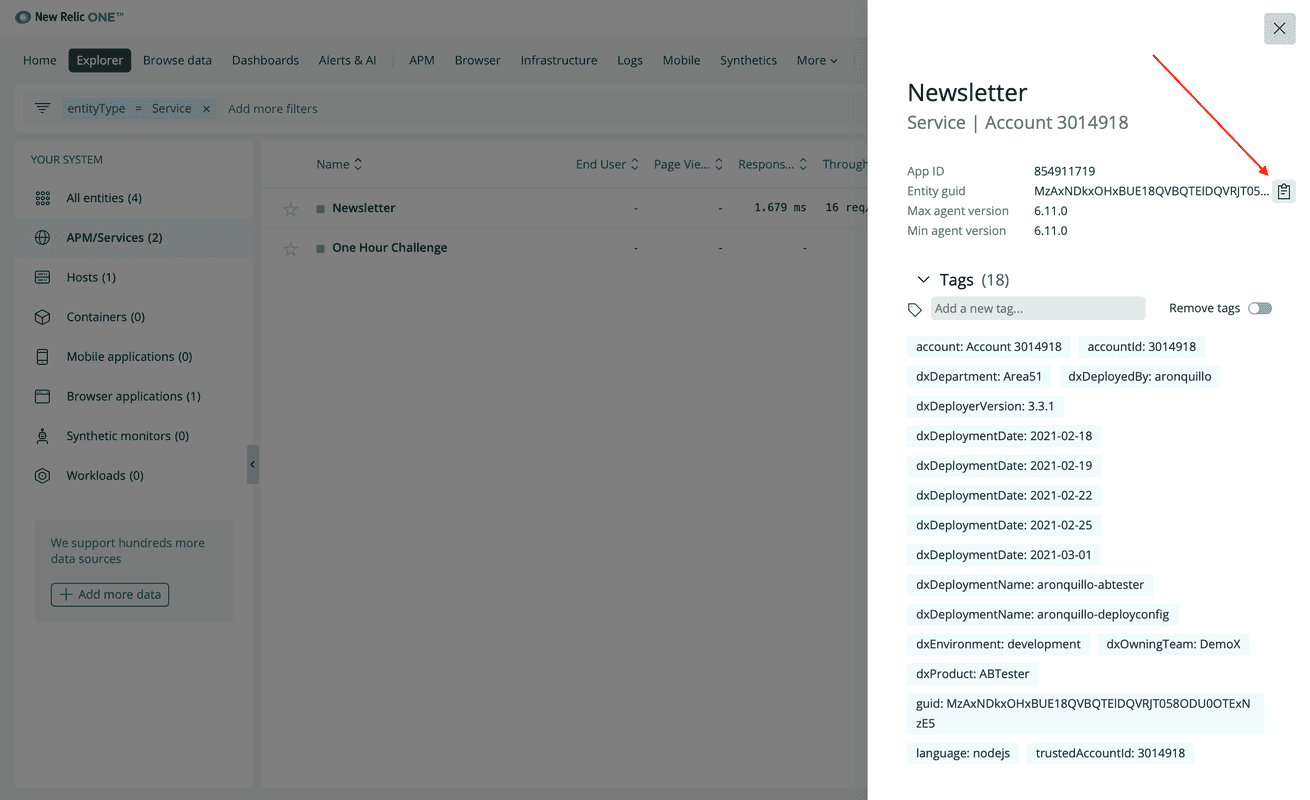
Copy the entity's GUID:

Create an ENTITY_GUID constant:
import React from 'react';import { HeadingText, LineChart, NrqlQuery, PlatformStateContext, navigation,} from 'nr1';
const ACCOUNT_ID = 1234567 // <YOUR NEW RELIC ACCOUNT ID>const ENTITY_GUID = "<YOUR NEW RELIC ENTITY GUID>"
export default class NewsletterSignups extends React.Component { openAPMEntity() { navigation.openStackedEntity(ENTITY_GUID) }
render() { return <div> <HeadingText className="chartHeader"> Newsletter subscriptions per version </HeadingText> <PlatformStateContext.Consumer> { (platformState) => { return <NrqlQuery accountIds={[ACCOUNT_ID]} query="SELECT count(*) FROM subscription FACET page_version TIMESERIES" timeRange={platformState.timeRange} pollInterval={60000} > { ({ data }) => { return <LineChart data={data} fullWidth />; } } </NrqlQuery> } } </PlatformStateContext.Consumer> </div> }}Important
Make sure you replace <YOUR NEW RELIC ACCOUNT ID> and <YOUR NEW RELIC ENTITY GUID> with your actual New Relic account ID and the entity GUID you just copied, respectively.
Now, openApmEntity() knows what entity to show. Next, you need to create a button to invoke this method.
Create a button to show your APM entity:
import React from 'react';import { Button, HeadingText, LineChart, NrqlQuery, PlatformStateContext, navigation,} from 'nr1';
const ACCOUNT_ID = 1234567 // <YOUR NEW RELIC ACCOUNT ID>const ENTITY_GUID = "<YOUR NEW RELIC ENTITY GUID>"
export default class NewsletterSignups extends React.Component { openAPMEntity() { navigation.openStackedEntity(ENTITY_GUID) }
render() { return <div> <HeadingText className="chartHeader"> Newsletter subscriptions per version </HeadingText> <Button onClick={this.openAPMEntity}> App performance </Button> <PlatformStateContext.Consumer> { (platformState) => { return <NrqlQuery accountIds={[ACCOUNT_ID]} query="SELECT count(*) FROM subscription FACET page_version TIMESERIES" timeRange={platformState.timeRange} pollInterval={60000} > { ({ data }) => { return <LineChart data={data} fullWidth />; } } </NrqlQuery> } } </PlatformStateContext.Consumer> </div> }}Important
Make sure you replace <YOUR NEW RELIC ACCOUNT ID> and <YOUR NEW RELIC ENTITY GUID> with your actual New Relic account ID and entity GUID, respectively.
Here, you've created a button and configured it to call openApmEntity() when it's clicked.
Import Stack and StackItem:
import React from 'react';import { Button, HeadingText, LineChart, NrqlQuery, PlatformStateContext, Stack, StackItem, navigation,} from 'nr1';
const ACCOUNT_ID = 1234567 // <YOUR NEW RELIC ACCOUNT ID>const ENTITY_GUID = "<YOUR NEW RELIC ENTITY GUID>"
export default class NewsletterSignups extends React.Component { openAPMEntity() { navigation.openStackedEntity(ENTITY_GUID) }
render() { return <div> <HeadingText className="chartHeader"> Newsletter subscriptions per version </HeadingText> <Button onClick={this.openAPMEntity}> App performance </Button> <PlatformStateContext.Consumer> { (platformState) => { return <NrqlQuery accountIds={[ACCOUNT_ID]} query="SELECT count(*) FROM subscription FACET page_version TIMESERIES" timeRange={platformState.timeRange} pollInterval={60000} > { ({ data }) => { return <LineChart data={data} fullWidth />; } } </NrqlQuery> } } </PlatformStateContext.Consumer> </div> }}Important
Make sure you replace <YOUR NEW RELIC ACCOUNT ID> and <YOUR NEW RELIC ENTITY GUID> with your actual New Relic account ID and entity GUID, respectively.
You'll use Stack and StackItem to lay out the button on the far right side of the same row that the HeadingText is on.
Lay out the Stack:
import React from 'react';import { Button, HeadingText, LineChart, NrqlQuery, PlatformStateContext, Stack, StackItem, navigation,} from 'nr1';
const ACCOUNT_ID = 1234567 // <YOUR NEW RELIC ACCOUNT ID>const ENTITY_GUID = "<YOUR NEW RELIC ENTITY GUID>"
export default class NewsletterSignups extends React.Component { openAPMEntity() { navigation.openStackedEntity(ENTITY_GUID) }
render() { return <div> <Stack fullWidth> <StackItem grow={true}> <HeadingText className="chartHeader"> Newsletter subscriptions per version </HeadingText> </StackItem> <StackItem> <Button onClick={this.openAPMEntity}> App performance </Button> </StackItem> </Stack> <PlatformStateContext.Consumer> { (platformState) => { return <NrqlQuery accountIds={[ACCOUNT_ID]} query="SELECT count(*) FROM subscription FACET page_version TIMESERIES" timeRange={platformState.timeRange} pollInterval={60000} > { ({ data }) => { return <LineChart data={data} fullWidth />; } } </NrqlQuery> } } </PlatformStateContext.Consumer> </div> }}Important
Make sure you replace <YOUR NEW RELIC ACCOUNT ID> and <YOUR NEW RELIC ENTITY GUID> with your actual New Relic account ID and entity GUID, respectively.
Here, you used a full-width Stack to set up the layout for the row. To make the HeadingText fill the entire row except the width of the button, you used the StackItem.grow prop.
Navigate to the root of your Nerdpack at nru-programmability-course/add-navigation/ab-test.
Generate a new UUID for your Nerdpack:
$nr1 nerdpack:uuid -gfBecause you cloned the coursework repository that contained an existing Nerdpack, you need to generate your own unique identifier. This UUID maps your Nerdpack to your New Relic account. It also allows your app to make Nerdgraph requests on behalf of your account.
Go to https://one.newrelic.com?nerdpacks=local, and view your application under Apps > Your apps.
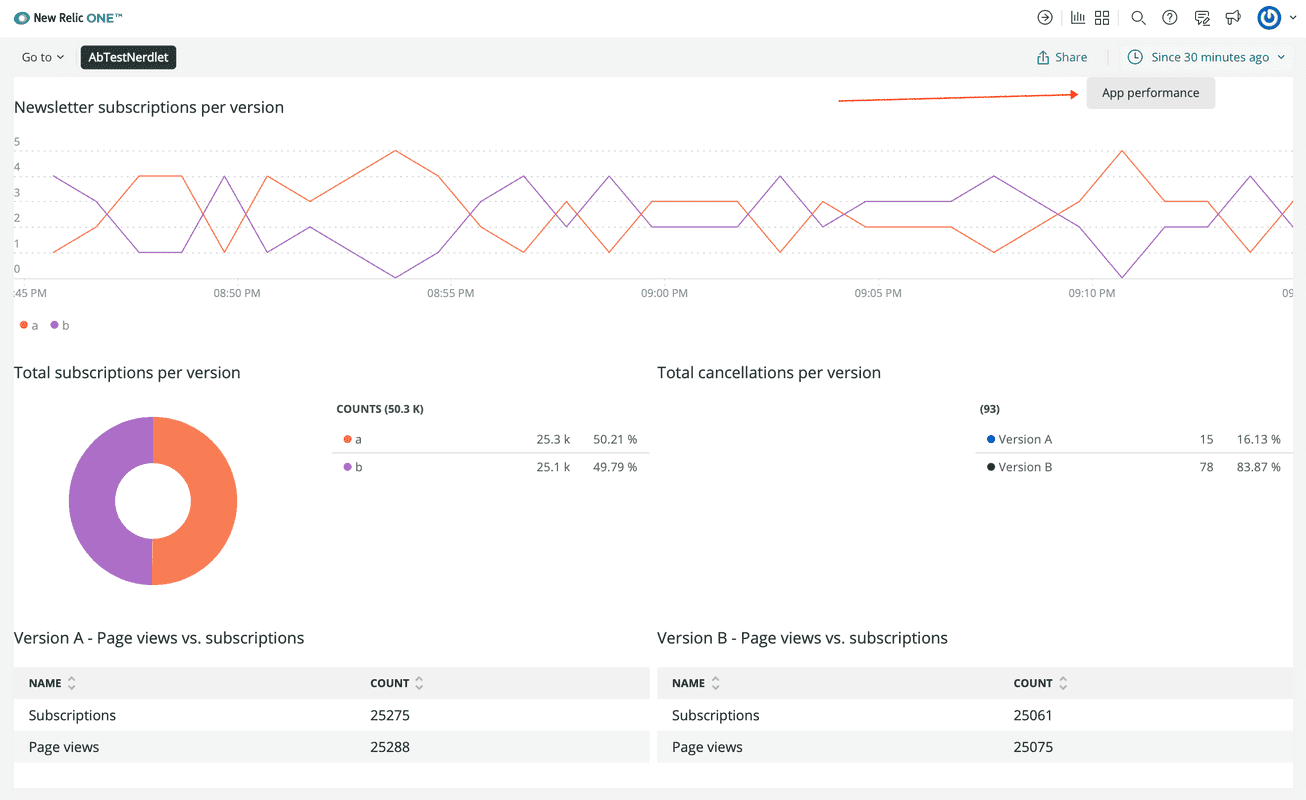
Click App performance:

Now you see the stacked entity:

Tip
If something doesn't work, use your browser's debug tools to try to identify the problem.
Make sure you:
- Copied the code correctly from the lesson
- Generated a new UUID
- Replaced all instances of
<YOUR NEW RELIC ACCOUNT ID>and<YOUR NEW RELIC ENTITY GUID>in your project with your actual New Relic account ID and entity GUID, respectively
Congratulations! You're finished writing all the code you'll write for your New Relic A/B test application. Now, you have an application reporting New Relic data from your demo service that is running an A/B test. You've created several charts, buttons, and other UI elements. And you've organized your components into a readable and usable view.
On top of the visuals, you've supplied data to your charts from multiple data sources in and outside of New Relic. You've created some backend functionality which utilizes your New Relic application's own data store. You've also utilized the platform APIs for interacting with platform UI and showing a stacked entity view.
You've really accomplished a lot throughout this course, so far. There are only a few things left to do! First, is to learn how to publish and subscribe to your New Relic application so that it can run on our platform instead of your own local server. Second, is to learn how to deal with some common issues you might see in New Relic application development.
Course
This lesson is part of a course that teaches you how to build a New Relic application from the ground up. Continue on to the next lesson: Describe your app for the catalog.