Serve your Nerdpack locally when it's still in development and you're not ready to share it with others. You'll use your own machine's resources, but you'll see the Nerdpack in the New Relic platform as you would if it were published.
Update your CLI
Before you run any commands, ensure that you have the latest version of the CLI:
$nr1 updateServe your Nerdpack locally
In the root folder of your Nerdpack, run the nerdpack:serve command:
$nr1 nerdpack:serveIf you've successfully served your Nerdpack, you should see some success output, including:
✔ Server ready! Test it at: https://one.newrelic.com/?nerdpacks=local↩ Server will reload automatically if you modify any file!While your Nerdpack is being served locally, the server will automatically reload your Nerdpack when it detects that you've modified a file. This doesn't include the metadata file nr1.json or the styles file styles.css. If you update those files, you need to stop your local server with CTRL+C and restart it with nr1 nerdpack:serve.
Go to https://one.newrelic.com/?nerdpacks=local:

New Relic requires the ?nerdpacks=local query string to load locally served Nerdpacks.
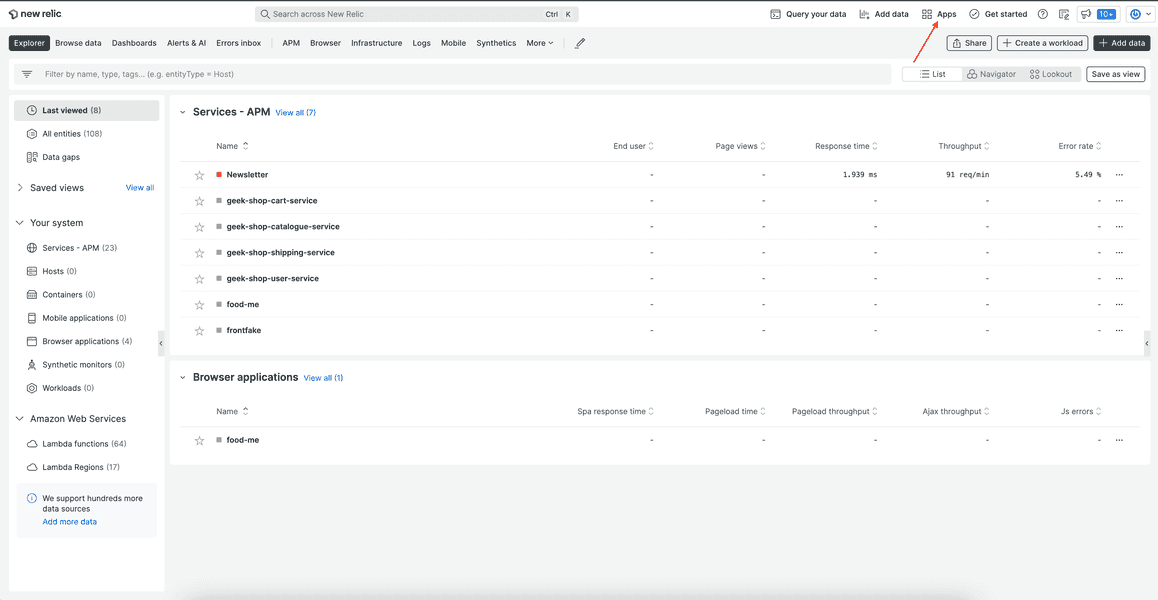
Navigate to Apps:

Whether you're creating a New Relic application or a custom visualization, you'll find your project under Apps.
If you're serving a Nerdpack with a launcher and a Nerdlet, you'll find your local app under Your apps:

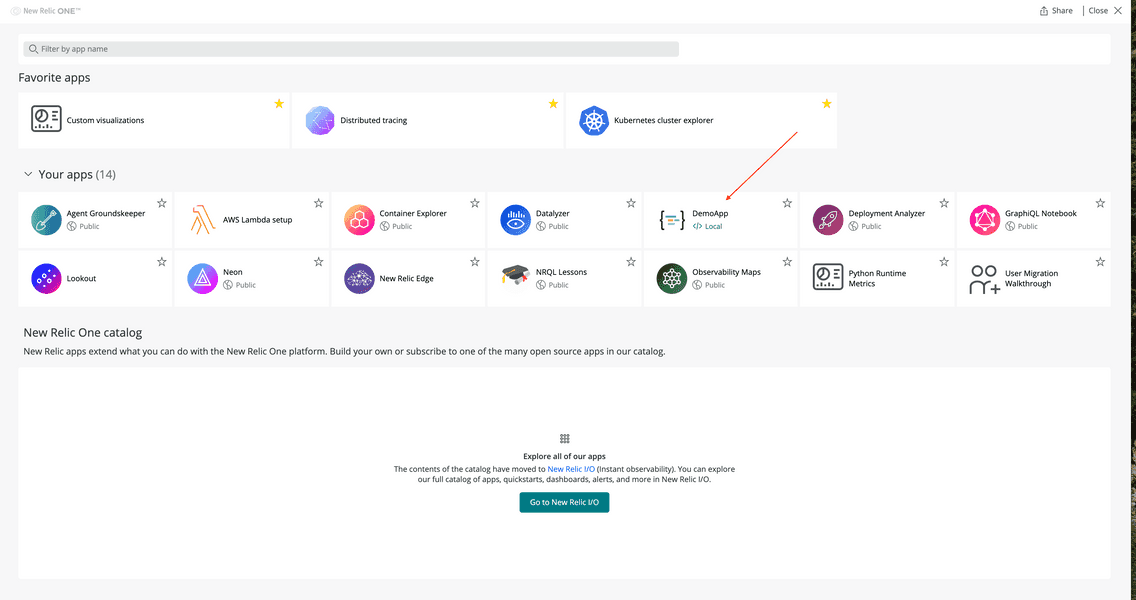
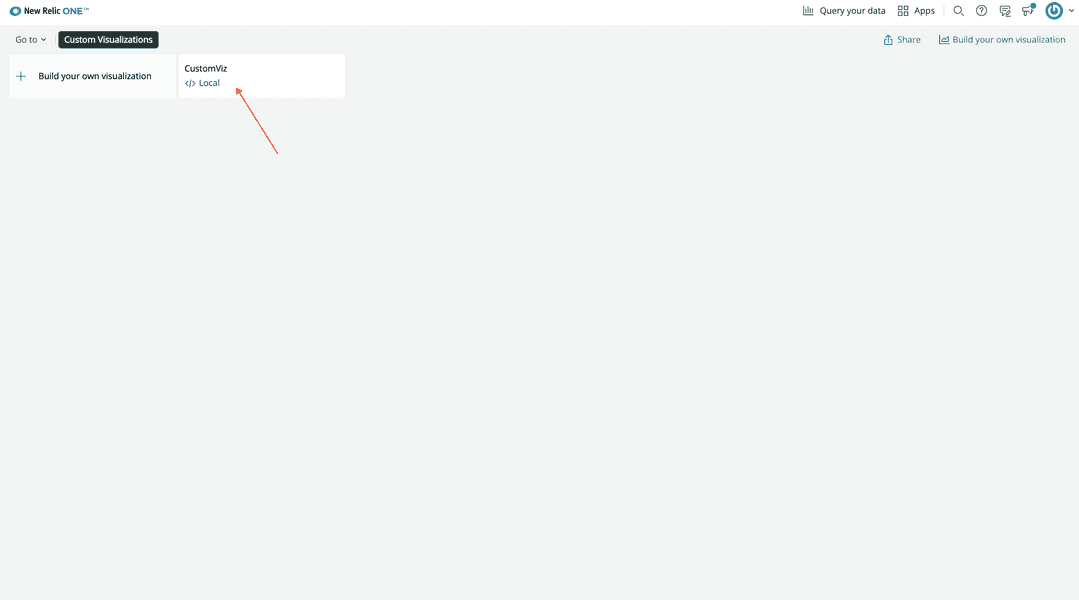
If you're serving a Nerdpack with a visualization, go to Favorite apps > Custom Visualizations:

Tip
If Custom Visualizations isn't favorited, you can find it under Your apps.
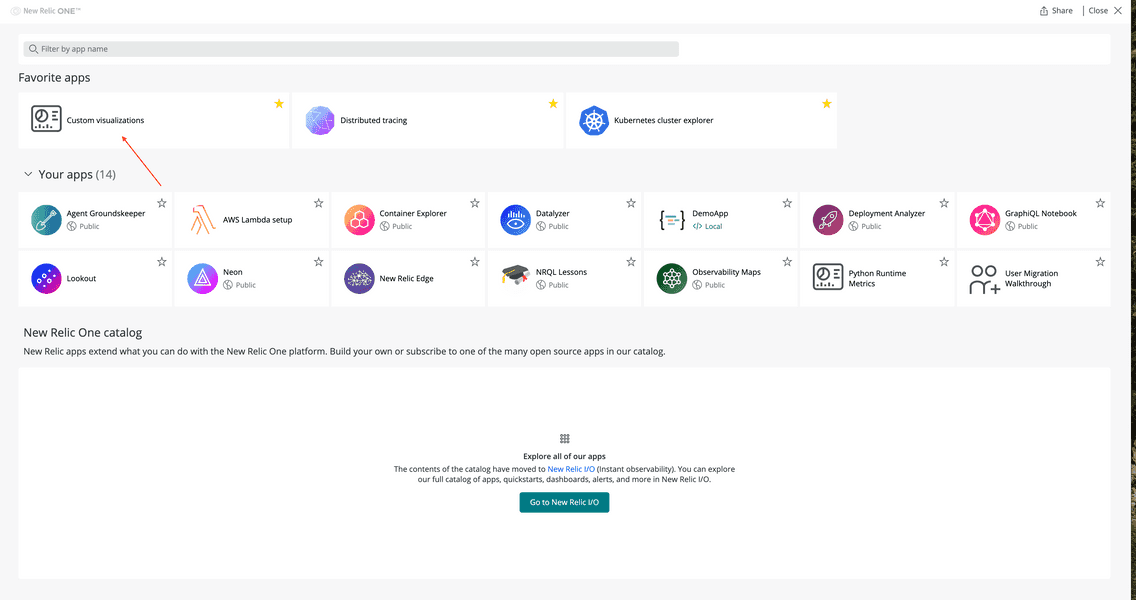
From Custom Visualizations, you'll see your visualization:

Whether you're serving a Nerdpack for an app or a visualization, you'll see a </> Local indicator on its UI tile. Use this to distinguish between published Nerdpacks and locally served Nerdpacks.
When you're ready to stop serving your Nerdpack locally, type CTRL+C into your terminal where the server is running.
Resolve issues with accessing your local Nerdpack
Sometimes, when you serve your Nerdpack locally, you may come across issues. You may be unable to serve your Nerdpack because of bugs in your code. Or, you may successfully serve your Nerdpack but be unable to find it in New Relic. Consider some common solutions for resolving these issues.
Debug your application
When you attempt to serve your Nerdpack locally, carefully read the output of your nr1 command. You may receive success output, including:
✔ Server ready! Test it at: https://one.newrelic.com/?nerdpacks=local↩ Server will reload automatically if you modify any file!However, the output may show some errors in your Nerdpack instead. It may also help you to view more verbose output. Use the --verbose command to show more content:
$nr1 nerdpack:serve --verboseShow locally served Nerdpacks
If you don't find your Nerdpack in New Relic, make sure you're using the ?nerdpacks=local query string. If you're not, New Relic won't load your locally served Nerdpack on the platform.
Check your local profile
With nr1, you can set a default New Relic profile. This profile is used for all commands unless otherwise specified with the command's --profile option. When you serve your Nerdpack with nr1 nerdpack:serve, you must be signed into the same profile in New Relic that you're serving with locally.
So, if you don't find your Nerdpack in New Relic and you're using the correct query string, compare your local profile with the profile you're using in the browser to make sure they're the same.
Access your proxy browser
Generally, you don't need to know how your application code is loaded in New Relic. But understanding how it works can help you resolve issues with your local server.
When you run nr1 nerdpack:serve, your code is served by your local machine using an nr-local.net subdomain. This domain points to 127.0.0.1, and uses a variety of ports to connect, including 9973.
To load a Nerdpack into the platform, whether it's locally served or published to the Instant Observability catalog, New Relic uses an <IFRAME> and a separate domain (a subdomain of nr-ext.net), relying on same-domain policy to sandbox the code.
So, if you don't find your Nerdpack in New Relic, you're using the correct query string, and you're using the correct profile, your network administrator may need to enable access to:
- Any subdomain of nr-local.net, or, at the very least, to any domain of the shape of
<UserId>.nr-local.net, where<UserId>is a 32-hexadecimal character identifier that is unique to the user logged into the platform. You can use[0-9a-f]{32}to discriminate it. - Any subdomain of nr-ext.net, or, at the very least, to any domain in the shape of
<NerdpackUuid>.g<NerdpackGid>.nr-ext.net, where<NerdpackUuid>is the UUID assigned to your package, and<NerdpackGid>is zero, or a positive integer. You can use0|[1-9]\d+to discriminate it.
Further reading
Read the nr1 nerdpack:serve documentation to learn more. Or, view the nr1 help page:
$nr1 nerdpack:serve --help