lab
This procedure is part of a lab that teaches you how to get started with New Relic to monitor your application.
Each procedure in the lab builds upon the last, so make sure you've completed the last procedure, Set up your lab environment, before starting this one.
In this procedure, you instrument your app with New Relic to start monitoring its behaviors and performance.
Specifically, you use our guided install to collect application performance monitoring (APM) data and send it to New Relic so you can analyze it later.
Install Javascript APM agent
Navigate to New Relic, and sign in with your account.
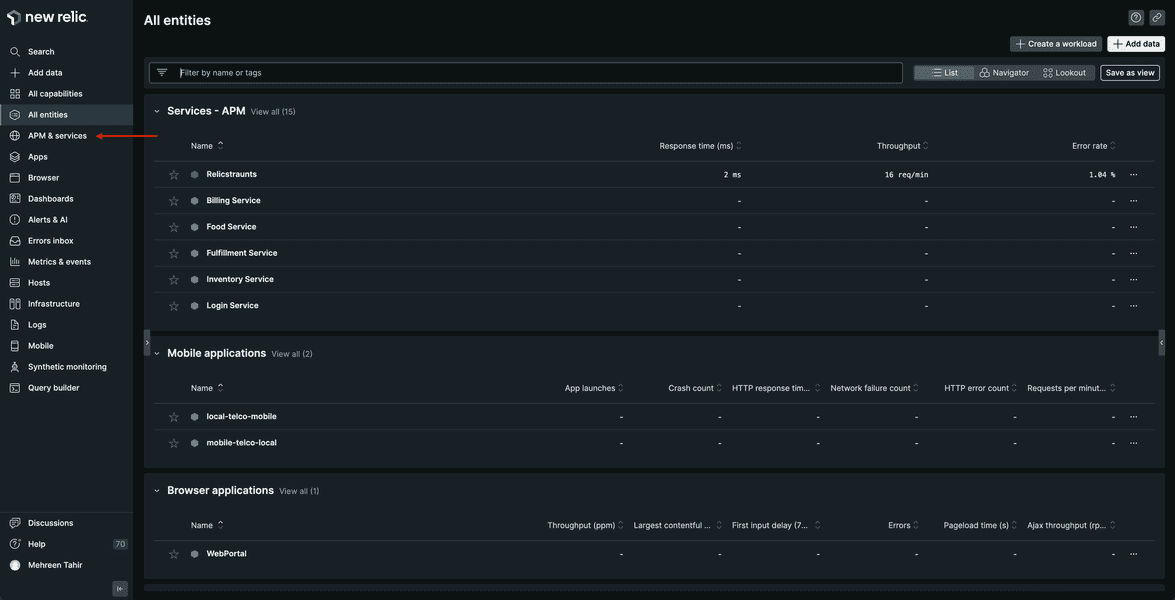
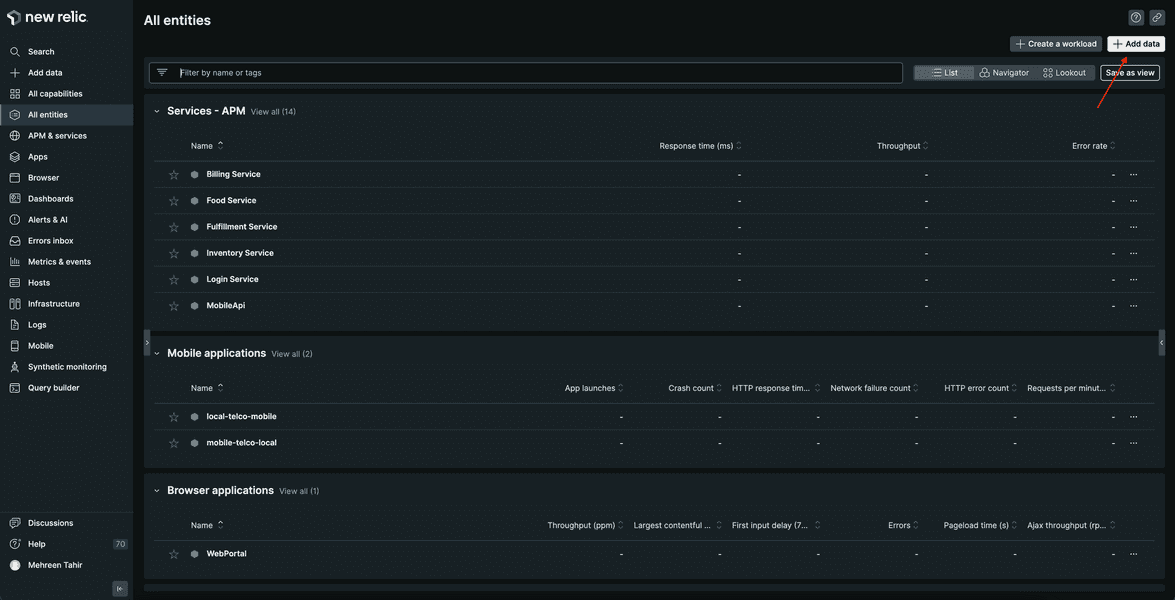
On the right side of the upper navigation bar, click Add data.

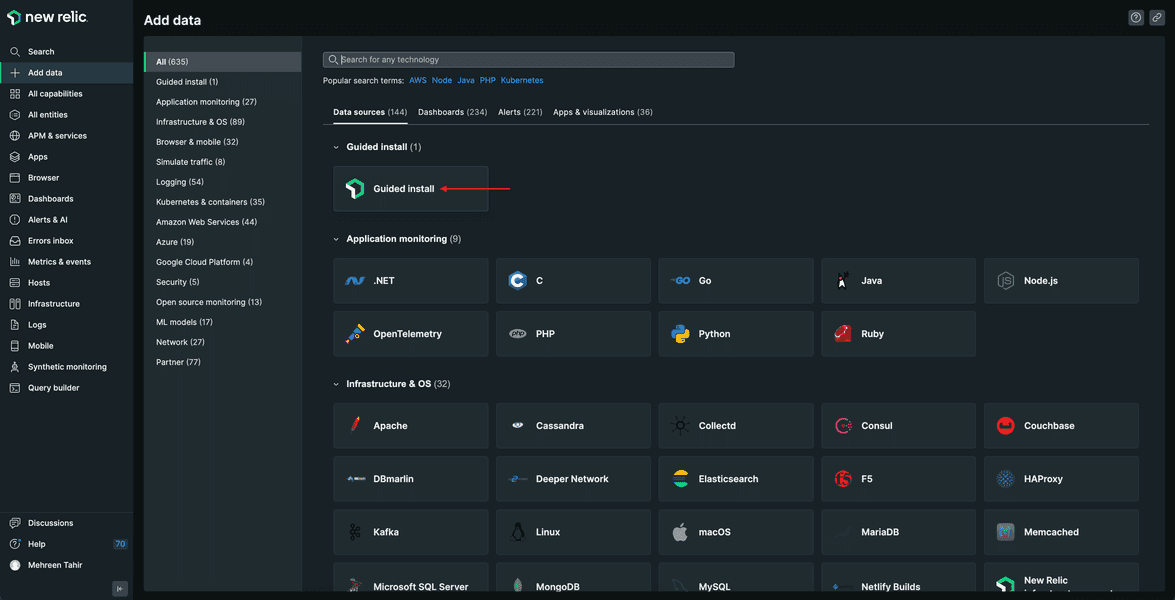
Click Guided install.

This walks you through the installation process.
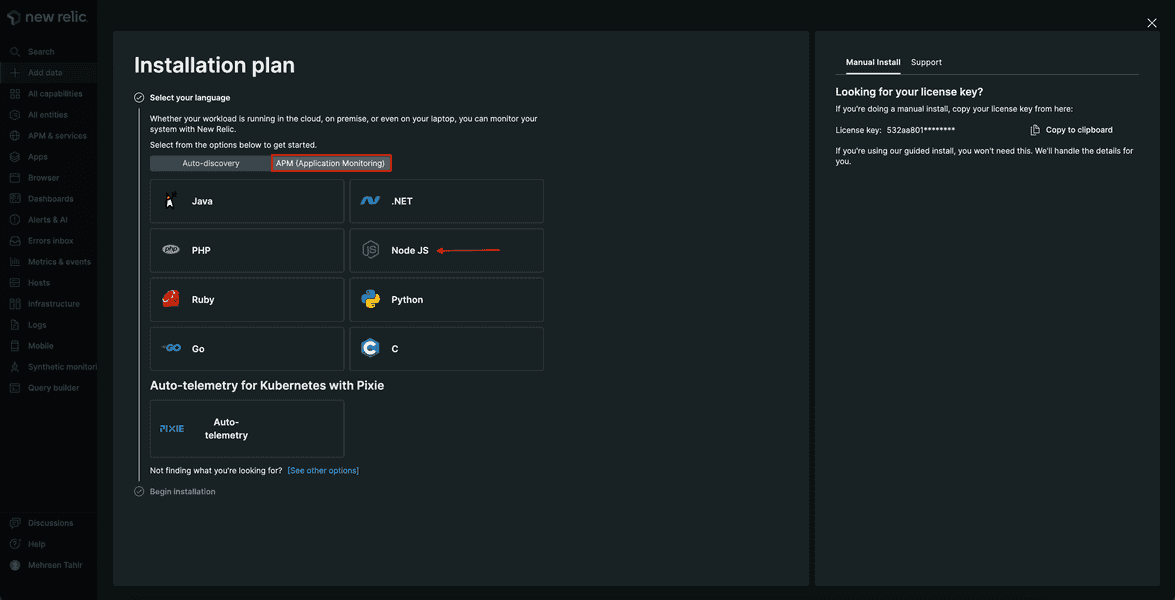
Select APM (Application Monitoring), and click Node JS.

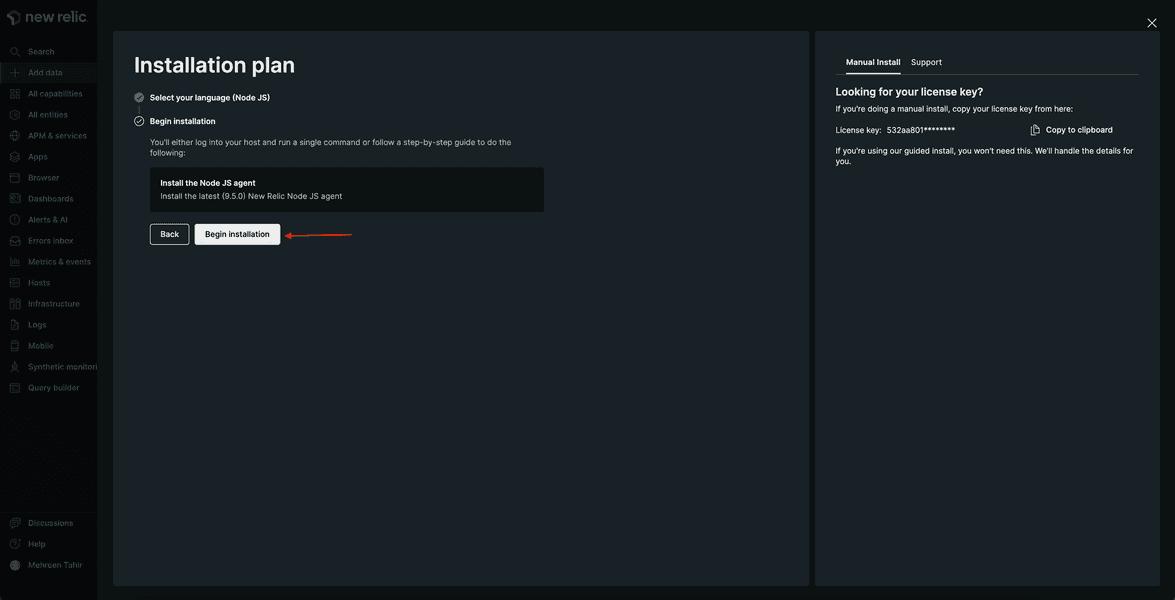
Click Begin installation.

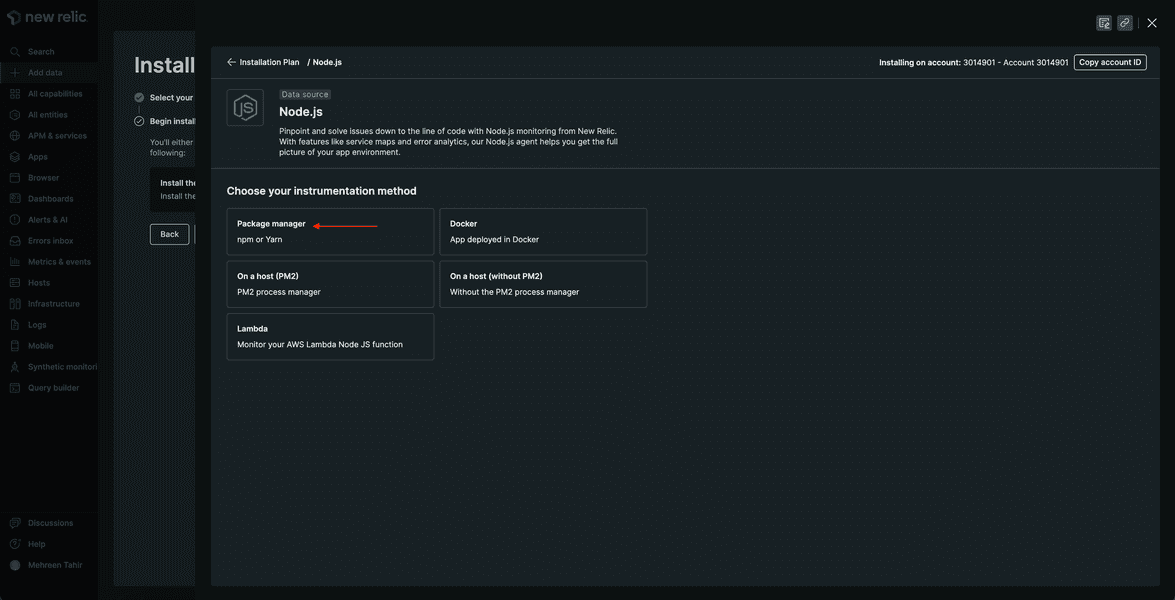
Select Package manager.

This guides you through instrumenting your application with our Node JS agent using npm.
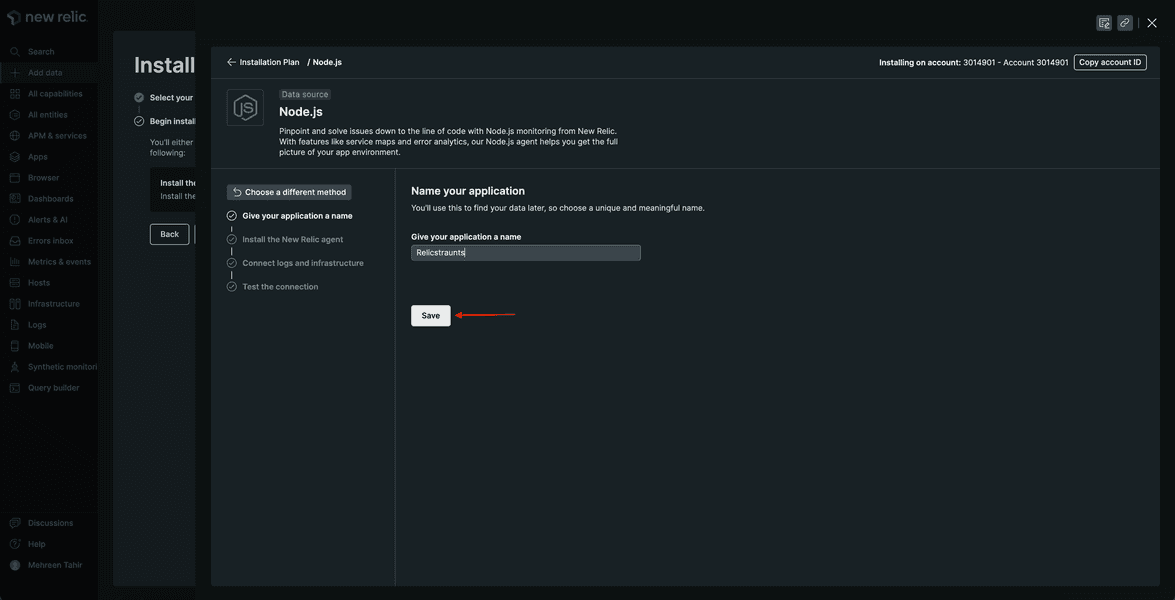
Name your application "Relicstraunts" and click Save.

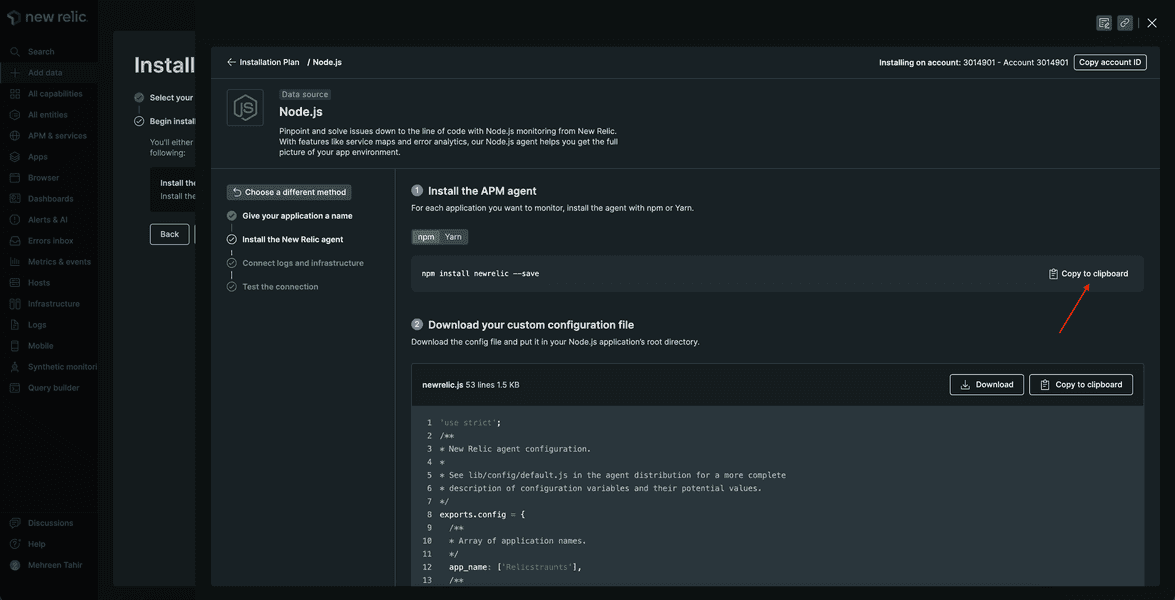
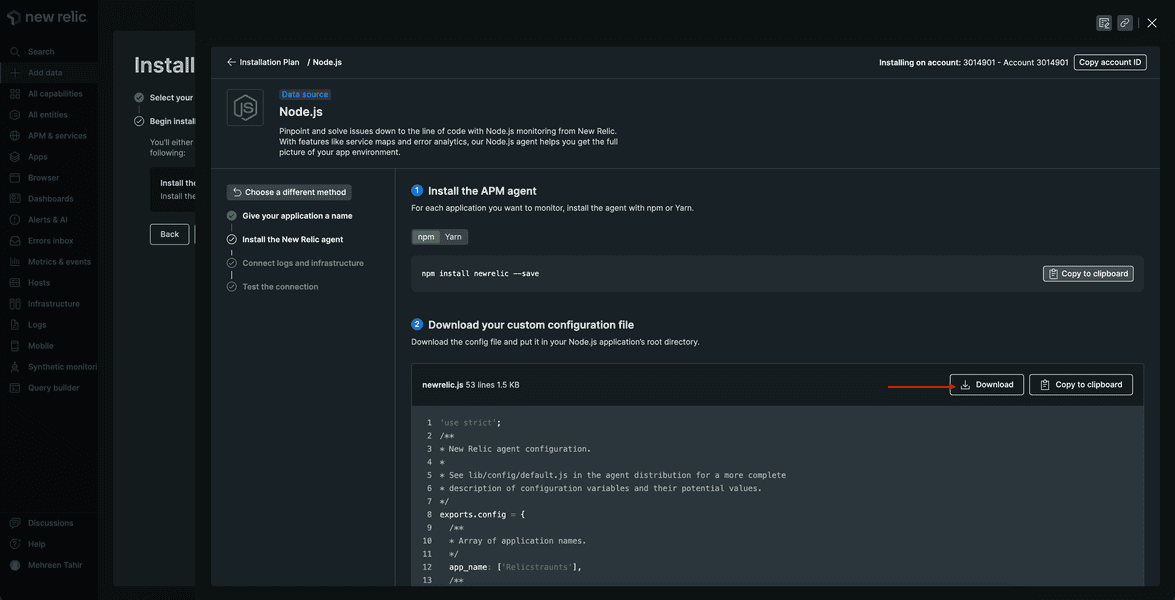
Next, copy the Install the APM agent command to your clipboard.

Open a terminal window and execute the Install the agent command in the root directory of your application.
$npm install newrelic --saveadded 58 packages, and audited 124 packages in 7s6 packages are looking for funding run `npm fund` for detailsfound 0 vulnerabilitiesDownload your custom config file from New Relic.

This downloads the agent configuration file for your application. Put this file in the root directory of your app.
In your app code, update server/index.js to add New Relic to your application.
require('newrelic');var express = require('express');var fs = require('fs');var open = require('open');var logger = require('morgan');var bodyParser = require('body-parser');
var RestaurantRecord = require('./model').Restaurant;var MemoryStorage = require('./storage').Memory;
var API_URL = '/api/restaurant';var API_URL_ID = API_URL + '/:id';var API_URL_ORDER = '/api/order';var API_URL_VALIDATION = '/api/validation';
var removeMenuItems = function(restaurant) { var clone = {};
Object.getOwnPropertyNames(restaurant).forEach(function(key) { if (key !== 'menuItems') { clone[key] = restaurant[key]; } });
return clone;};
exports.start = function(PORT, STATIC_DIR, DATA_FILE) { var app = express(); var storage = new MemoryStorage();
// log requests app.use(logger('combined'));
// serve static files for demo client app.use(express.static(STATIC_DIR));
// parse body into req.body app.use(bodyParser.json());
// API app.get(API_URL, function(req, res, next) { return res.status(200).send(storage.getAll().map(removeMenuItems)); });
app.post(API_URL, function(req, res, next) { var restaurant = new RestaurantRecord(req.body); var errors = [];
if (restaurant.validate(errors)) { storage.add(restaurant); return res.status(201).send(restaurant); }
return res.status(400).send({error: errors}); });
app.post(API_URL_ORDER, function(req, res, next) { console.log(req.body); return res.status(201).send({ orderId: Date.now()}); });
app.post(API_URL_VALIDATION, function(req, res, next) { console.log(req.body.ccnum.length); if (req.body.ccnum.length <= 15) { let err = new Error('payments.js, cardNumber is invalid'); return res.status(400).send(err); } return res.status(200).send(); });
app.get(API_URL_ID, function(req, res, next) { var restaurant = storage.getById(req.params.id);
if (restaurant) { return res.status(200).send(restaurant); }
return res.status(400).send({error: 'No restaurant with id "' + req.params.id + '"!'}); });
app.put(API_URL_ID, function(req, res, next) { var restaurant = storage.getById(req.params.id); var errors = [];
if (restaurant) { restaurant.update(req.body); return res.status(200).send(restaurant); }
restaurant = new RestaurantRecord(req.body); if (restaurant.validate(errors)) { storage.add(restaurant); return res.status(201).send(restaurant); }
return res.status(400).send({error: errors}); });
app.delete(API_URL_ID, function(req, res, next) { if (storage.deleteById(req.params.id)) { return res.status(204).send(null); }
return res.status(400).send({error: 'No restaurant with id "' + req.params.id + '"!'}); });
// start the server // read the data from json and start the server fs.readFile(DATA_FILE, function(err, data) { JSON.parse(data).forEach(function(restaurant) { storage.add(new RestaurantRecord(restaurant)); });
app.listen(PORT, function() { open('http://localhost:' + PORT + '/'); }); });
};That's it! Your application is now instrumented with our APM agent.
Restart your application
Now that you've instrumented your application, it's time to restart your local server.
$npm run build$npm run newstartRestart your load generator, as well.
$python simulator.pyImportant
Make sure you're running these commands in the correct terminal windows. If you no longer have those windows, follow the steps in the setup procedure.
View your data
Your app is now sending data to New Relic. Check it out!
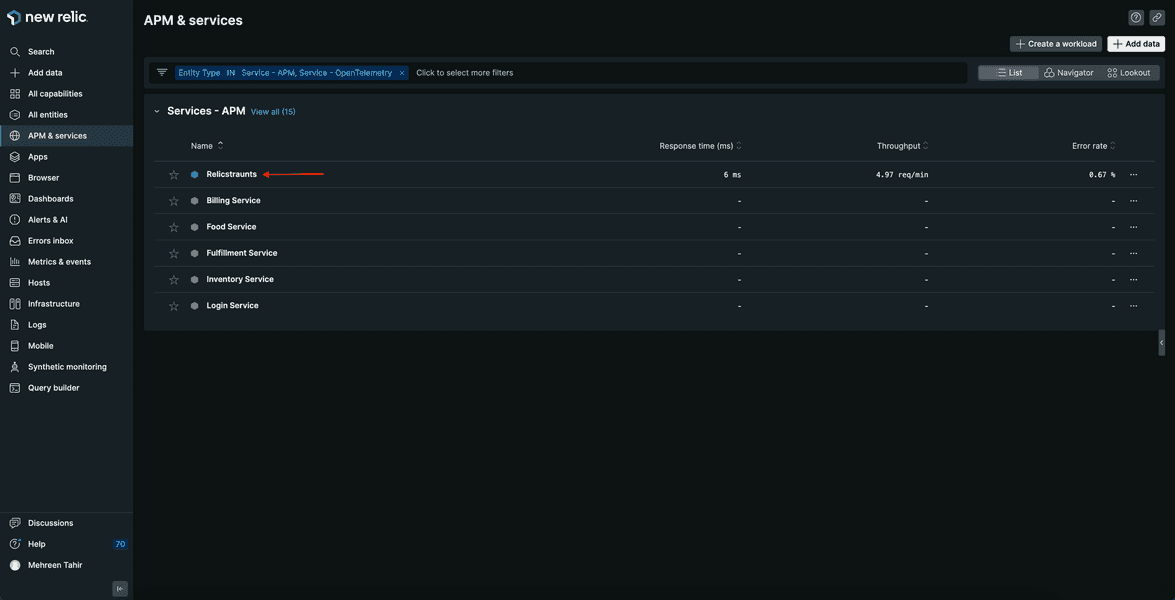
Select Relicstraunts.

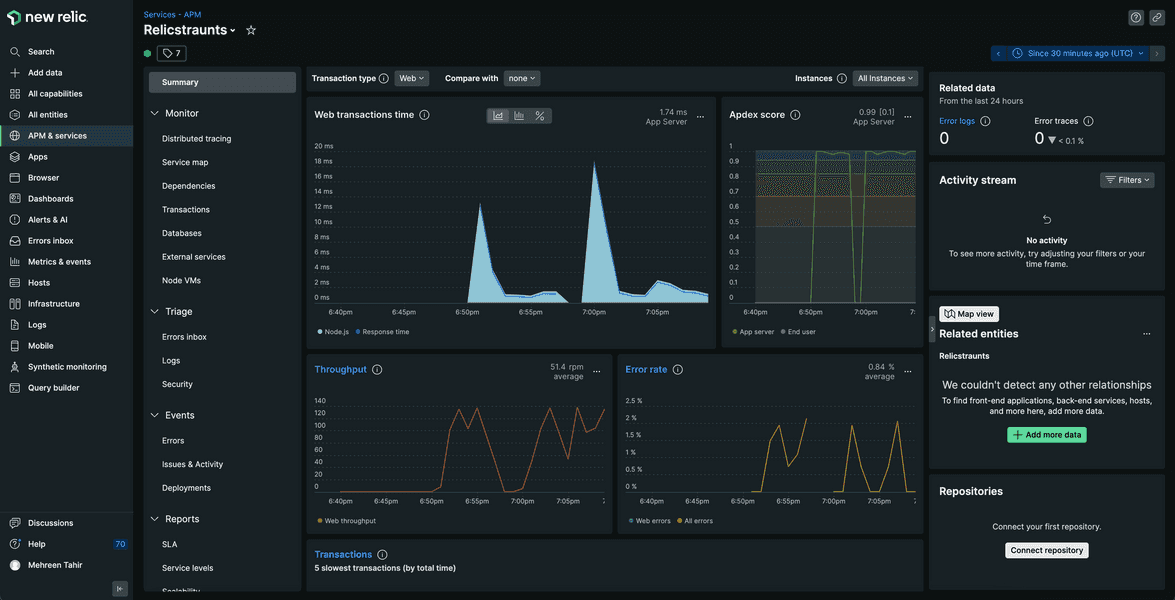
Here, you see your Web transaction time, Apdex score, Throughput, and other performance data from your app.

You've instrumented your application to send APM data to New Relic using our Node JS agent. You also saw your data in the platform. Now, it's time to instrument your application with our browser agent.
In the terminal window that's running your application, press <CTRL-C> to shut down your application. With your app shut down, you'll be able to update your code to introduce monitoring tools.
lab
This procedure is part of a lab that teaches you how to get started with New Relic to monitor your application. Now that you've instrumented your application with our APM agent, instrument your application with our browser agent.